Frequently Asked Questions
Theme The Client Side - Part 3
Theme The Client Side - Part 1
Theme The Client Side - Part 2
Theme The Client Side - Part 3
For the third and final part of this tutorial, we will turn you loose with the "Optional" settings of your theme setup.
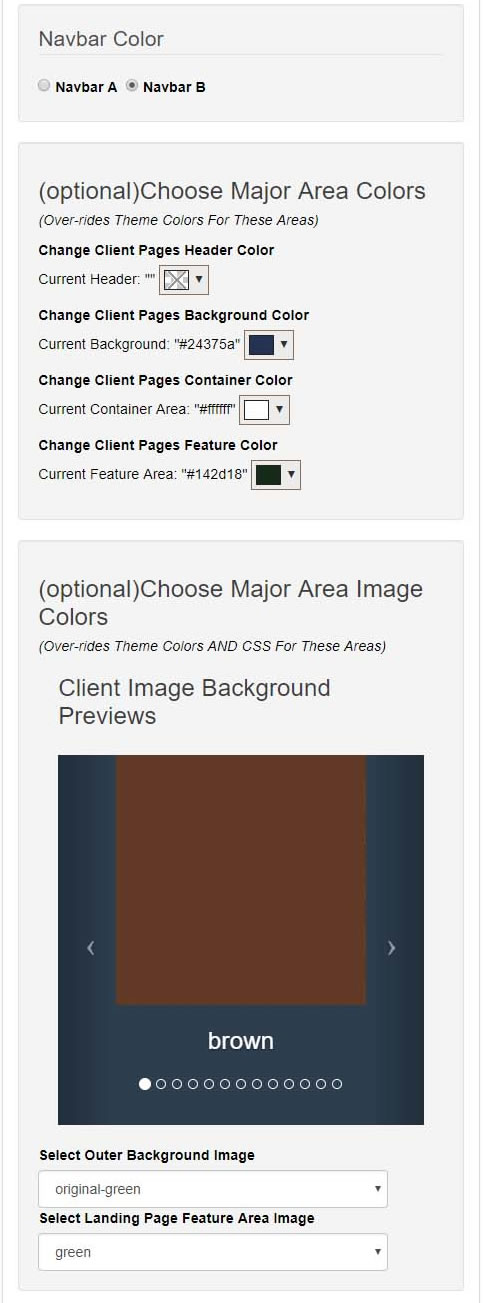
Beginning at the top area of Theme Customization, select a Navbar color, either A or B, and click Save. Now refresh the Client side to see the change. Each root theme has it's own two Navbar colors (think Bootstrap... that is what we use for a base css).
Next, scroll down to the next section, Change Client Pages Header Color. Use the Color Selector to change the Header Background color. For example, you could highlight or blend your logo, or use a similar color to your main website. If you have a color code from your own site or Business Branding, you can enter that as well in the Color Selector. Be sure to click Save and Refresh the Client Side to see your changes.
Moving down you will see selectors and options for the main Client Side page body settings.
Your options here include using either the Color Selectors, or the supplied Image Backgrounds for different areas of Client pages. Both have their own characteristics, and it is up to you to decide what fits your OrbitDesk look and feel. Be sure to click Save and Refresh the Client Side to see your changes.
Remember, if you get lost, or need to go back to the beginning, OrbitDesk Default settings are displayed the bottom of the page.
IMPORTANT NOTE: Sometimes at the Featured Area, certain colors may hide your text on that page. Use the Page Editor, and select a text color to over-ride the theme settings for text in many areas.
That's it! Now you have the basics needed to customize the Client Side of your OrbitDesk. Enjoy...

Theme The Client Side - Part 1
Theme The Client Side - Part 2
Theme The Client Side - Part 3