Frequently Asked Questions
Theme The Client Side - Part 2
Theme The Client Side - Part 1
Theme The Client Side - Part 2
Theme The Client Side - Part 3
In the first part of this tutorial, Theming The Client Side - Part 1, we covered most of the "where and how" parts of changing the Client Side look and feel of your OrbitDesk.
Now we can "safely" begin to set up our Client Side.
There are dozens of "recipes" or ways to approach OrbitDesk theme system, but to get get you started with a sort of "game plan", we recommend you take this approach.
Step 1:
To establish a "starting point", begin by de-selecting the option areas to expose the "root theme". These are the: Major Area Colors and Major Area Image colors.
Be sure to click "Save" so the changes will take effect. With these options at "None", the root theme css controls the display on the Client side.

Step 2:
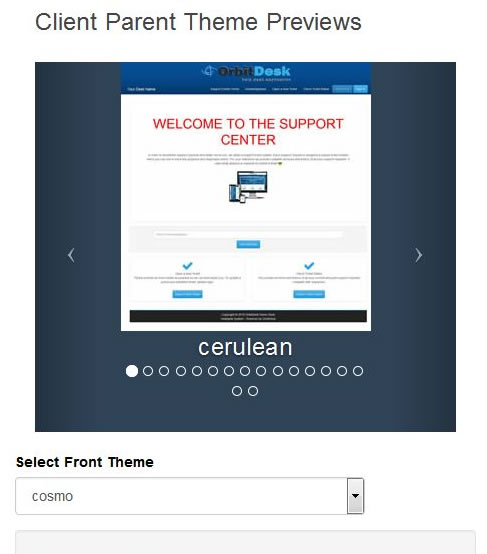
Now you are free to see each of the 17 "root theme" options offered for the Client Side. (no secret here... they are base css files saved as an option)
Preview the thumbnails and select the desired root theme by Name from the drop-down. Now click save, and refresh or open the client side to see the changes.
Note: You can select color or image options for major areas in the next steps.

Theme The Client Side - Part 1
Theme The Client Side - Part 2
Theme The Client Side - Part 3